Last November I decided it was time to finally dive in and learn Clojure. Just like blogging and writing more, learning another programming language had long been on my list. Now I finally got to it.
The reason I landed on Clojure was two-fold. The first time I stumbled on LISPs was, like so many other engineers at my age, by reading Paul Graham's "Beating the Averages". Paul lifts LISP's to almost mystical heights and I wanted to understand why. The second reason was the constant praises my good friend Ryan Schmukler was giving Clojure every time we would chat. It was time for me to join the cult of LISP.
How has the experience been? I'll be honest, it's been a rollercoaster. I'll attribute the main difficulty to getting a proper dev environment setup. Having seen just how much of an enabler a proper dev setup for Clojure can be I refused to properly jump in until I had acquired both the setup and the skills to master it. So I was effectively learning both Emacs and Clojure at the same time. While the muscle memory skills I learned with Emacs have followed me back to VSCode (I'm using VSpaceCode now), it'll be tough to argue that the time spent tweaking Emacs configuration was worth it. For anyone else walking down this path, my recommended setup is VSCode + Calva + VSpaceCode (the VIM shortcuts ergonomics makes Clojure much more pleasant).
But once I passed that initial hurdle it finally started to click. My editor was snappy, structural editing made me wonder how I had ever been able to write code without it, and the NREPL was as amazing as I had heard it described. I might write a more detailed "love letter" in a year when the dust has settled, but for now, I'll present the two things I love the most right now:
The reason I landed on Clojure was two-fold. The first time I stumbled on LISPs was, like so many other engineers at my age, by reading Paul Graham's "Beating the Averages". Paul lifts LISP's to almost mystical heights and I wanted to understand why. The second reason was the constant praises my good friend Ryan Schmukler was giving Clojure every time we would chat. It was time for me to join the cult of LISP.
How has the experience been? I'll be honest, it's been a rollercoaster. I'll attribute the main difficulty to getting a proper dev environment setup. Having seen just how much of an enabler a proper dev setup for Clojure can be I refused to properly jump in until I had acquired both the setup and the skills to master it. So I was effectively learning both Emacs and Clojure at the same time. While the muscle memory skills I learned with Emacs have followed me back to VSCode (I'm using VSpaceCode now), it'll be tough to argue that the time spent tweaking Emacs configuration was worth it. For anyone else walking down this path, my recommended setup is VSCode + Calva + VSpaceCode (the VIM shortcuts ergonomics makes Clojure much more pleasant).
But once I passed that initial hurdle it finally started to click. My editor was snappy, structural editing made me wonder how I had ever been able to write code without it, and the NREPL was as amazing as I had heard it described. I might write a more detailed "love letter" in a year when the dust has settled, but for now, I'll present the two things I love the most right now:
The NREPL
Any article you'll ever read about Clojure will mention the REPL. It stands for Read-Eval-Print Loop (which didn't make much sense to me when I first saw it). So to describe it in layman's terms: It allows you to evaluate expressions one at a time, without running the entire program. The "N" part of "NREPL" stands for Network and is the part that allows you to seamlessly connect your code editor to it. In the example below, I'm fetching an image from a cat API and sending it to an alert in my React Native code. In 4 lines of easy-to-read code. I'm not even saving the code, I'm just evaluating it live without changing anything else. It's "Fast Refresh" with superpowers.
NREPL Example — Watch Video
Any article you'll ever read about Clojure will mention the REPL. It stands for Read-Eval-Print Loop (which didn't make much sense to me when I first saw it). So to describe it in layman's terms: It allows you to evaluate expressions one at a time, without running the entire program. The "N" part of "NREPL" stands for Network and is the part that allows you to seamlessly connect your code editor to it. In the example below, I'm fetching an image from a cat API and sending it to an alert in my React Native code. In 4 lines of easy-to-read code. I'm not even saving the code, I'm just evaluating it live without changing anything else. It's "Fast Refresh" with superpowers.
NREPL Example — Watch Video
Fulcro
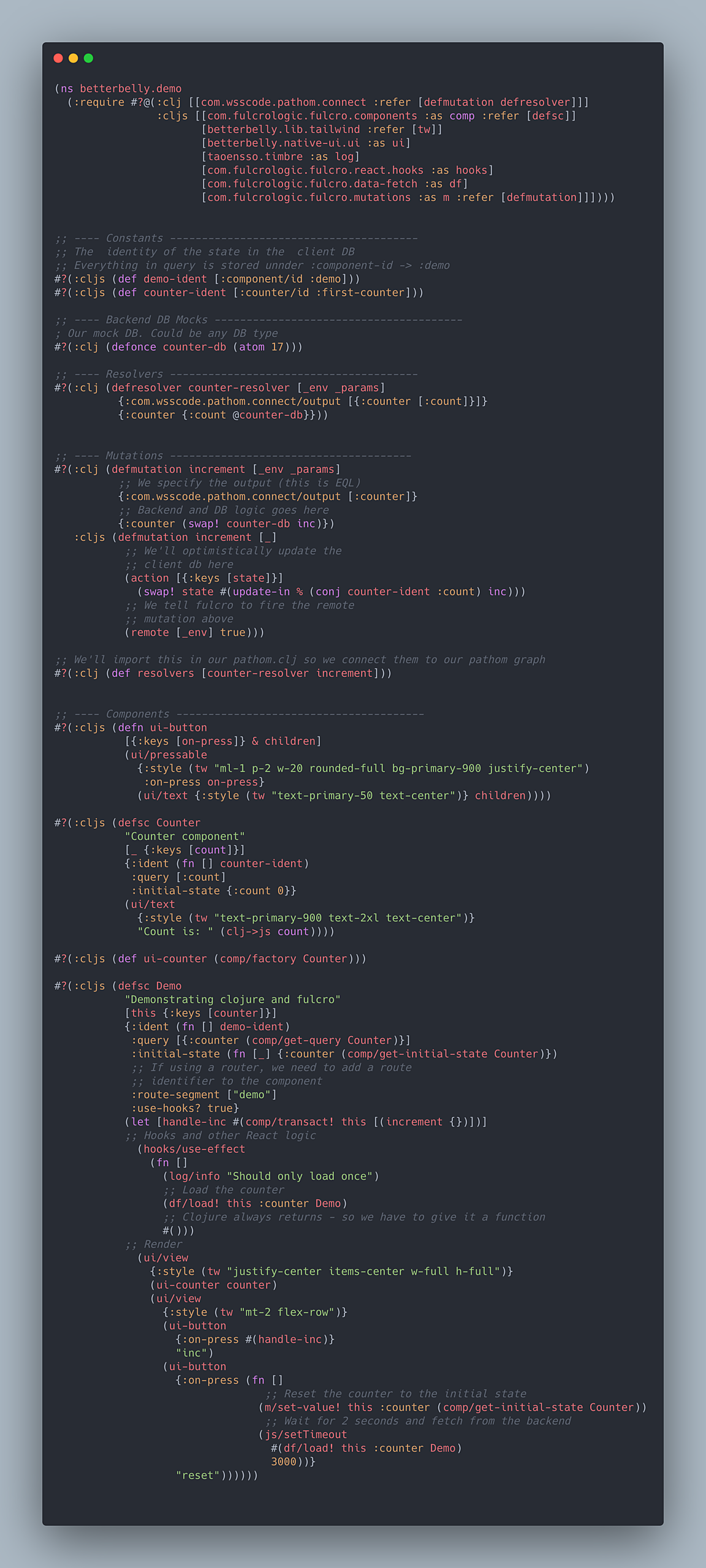
Learning Fulcro is hard. I think it's something beginner-friendly documentation can solve, and multiple people in the community are on it right now. But for now, I'll show just how few lines of code it takes to build a React Native "Counter app" backed by a backend with a database (mocked in this example):

Clojure and Clojurescript code doesn't have to be written in the same file, but the fact that I can and that I can do it in 100 lines is what I wanted to come across here. But more mind blowing to me, is just how simple client to server interaction becomes.
There's a little bit of wiring that comes for "free" in the Fulcro Template, but this is all it takes to create a React Native client and a Clojure backend with a database.
Counter Example — Watch Video