Active Storage เป็นฟีเจอร์ที่ทำให้เราสามารถอัพโหลดภาพ หรือไฟล์ต่างๆ เข้าไปใน Rails Application ได้ง่ายๆ ซึ่งทางผมและทีมก็ได้นำไปใช้อยู่ในโปรเจ็คหลายตัว
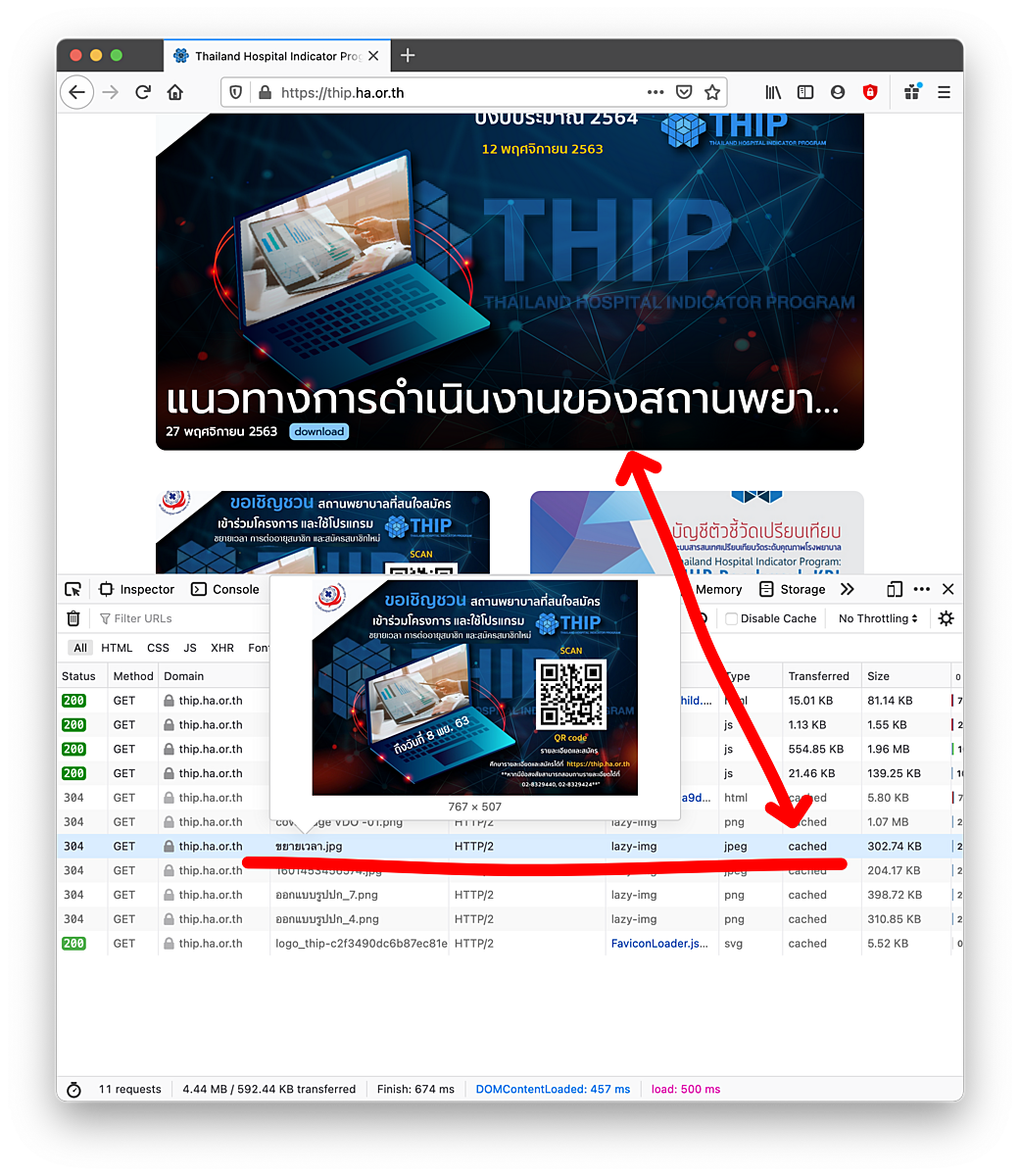
โดย Active Storage จะรองรับการอัพโหลดภาพไปฝากไว้บน cloud ไม่ว่าจะเป็นแบบ Amazon S3, Azure Storage และ Google Cloud Storage ซึ่งถ้าเราใช้ cloud service ก็จะมีการ caching ให้เราอยู่แล้ว แต่ที่ผมใช้จะเป็นการบันทึกไฟล์ไว้บน local storage ซึ่งพอขึ้นบน Production จะพบว่าภาพที่ถูกนำมาแสดงจะไม่ถูก caching เนื่องจาก Active Storage จะใช้โหมด redirect เป็น default ในการแสดงผล เพื่อปกป้อง URL ในการเข้าถึงไฟล์ภาพ และ URL ที่ได้จะมีอายุอยู่แค่ 5 นาที และเมื่อเข้าใหม่ก็จะได้ URL ใหม่
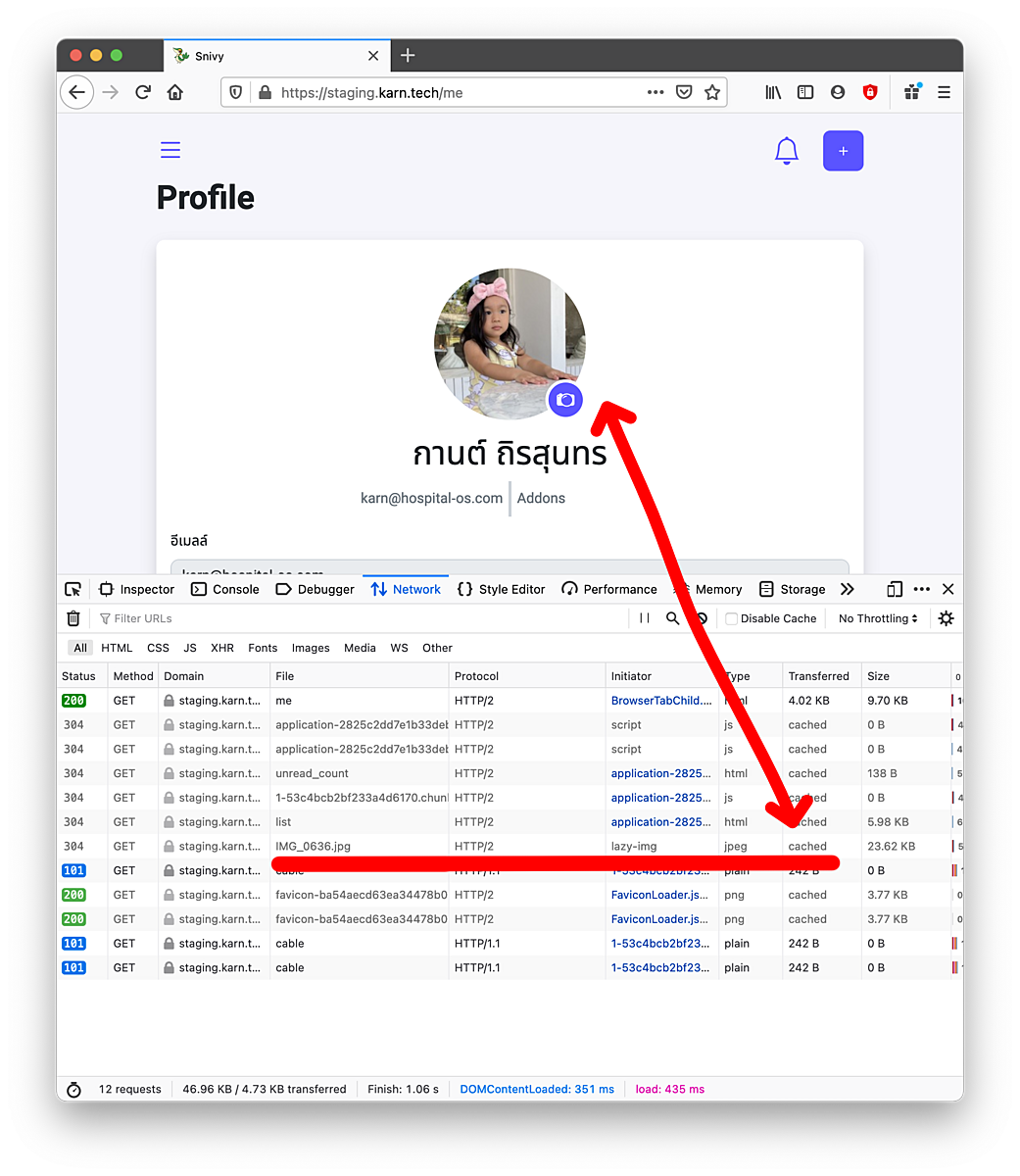
จากข้างต้นทำให้เมื่อเราเปิดเว็บจะต้องทำการโหลดภาพใหม่ถูกครั้ง แทนที่เบราว์เซอร์จะดึงภาพที่ cache ไว้มาแสดงผล หลังจากที่พยายามหาวิธีอยู่หลายชั่วโมง ก็พบว่าใน Rails version 6.1.0 ขึ้นไปจะมีการอัพเดต Active Storage ให้รองรับโหมด proxy ที่ทำให้เรา cache ภาพได้ ซึ่งเราอาจจะกำหนดค่ามาตรฐานให้อยู่ในโหมด proxy โดยเซทที่ `config.active_storage.resolve_model_to_route` เป็น `:rails_storage_proxy`
config.active_storage.resolve_model_to_route = :rails_storage_proxy
หรือเรียกใช้ผ่าน helper ชื่อ `rails_storage_proxy_path` หรือ `rails_storage_proxy_url`
<%= image_tag rails_storage_proxy_path(@user.avatar) %>
ดูรายละเอียดได้จาก CHANGELOG
เมื่อได้ solution แล้วก็ลองอัพเดตโปรเจค และทดลองดูก็ได้ผลลัพท์ตามที่คาดหวังไว้ ดังแสดงในภาพด้านล่าง