จากที่ได้เปลี่ยนจากการใช้ Font Icon มาใช้ SVG แทนในการแสดงไอคอนบนปุ่ม เมื่อเรา addEventListener ให้กับปุ่ม และตรวจสอบ target ของ event ที่พ่นออกมา ปรากฏว่าแทนที่จะได้ target เป็นปุ่มที่เรากด กลับกลายเป็น svg หรือไม่ก็ path ของรูปซะงั้น แต่ถ้าเรากดที่ขอบๆ หน่อยก็จะได้ target เป็นปุ่มที่ถูกต้อง


เมื่อไปค้นหาดูก็พบบทความ Managing SVG Interaction With The Pointer Events Property ซึ่งได้กล่าวว่าใน SVG จะมี pointer-events ของมันอยู่ ดังนั้นในเคสนี้ถ้าต้องการใช้ SVG ใน Button และต้องการให้ Event.target ที่ส่งออกมาเป็น Button ที่ใช้งานอยู่นั้นจะต้องกำหนด pointer-events เป็น "none"


เมื่อไปค้นหาดูก็พบบทความ Managing SVG Interaction With The Pointer Events Property ซึ่งได้กล่าวว่าใน SVG จะมี pointer-events ของมันอยู่ ดังนั้นในเคสนี้ถ้าต้องการใช้ SVG ใน Button และต้องการให้ Event.target ที่ส่งออกมาเป็น Button ที่ใช้งานอยู่นั้นจะต้องกำหนด pointer-events เป็น "none"
<div class="flex p-2 space-x-1.5">
<button class="flex-none flex ..." type="button">
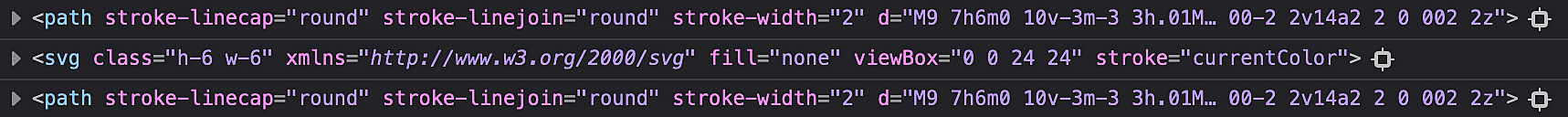
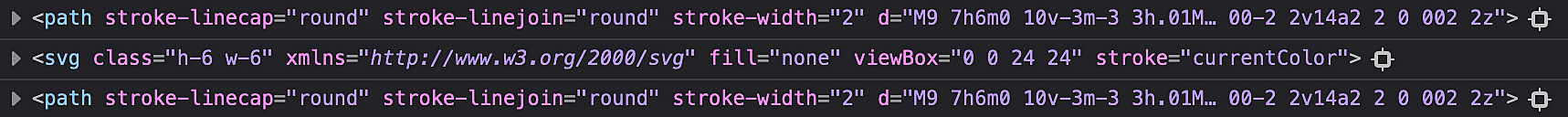
<svg xmlns="http://www.w3.org/2000/svg" class="h-6 w-6" fill="none" viewBox="0 0 24 24" stroke="currentColor" pointer-events="none">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="..." />
</svg>
</button>
</div>เพียงเท่านี้เราก็สามารถแก้ปัญหา Event.target ที่ส่งออกมาไม่ถูกต้องได้แล้ว