ต่อจากบทความ Pagination with Pagy ก็พยายามจะนำ Pagy มาใช้ในโปรแกรมใบลา โดยส่วนหนึ่งของโปรแกรมจะมีการแสดงข้อมูลประวัติการลาซึ่งทำเป็น pagination แบบ infinite scroll เริ่มแรกนั้นเราพยายามจะใช้ Turbo เข้ามาใช้ในการแสดงผล และใช้ Stimulus ร่วมกับ IntersectionObserver ตามไอเดียจากบทความ Adventure in infinite scrolling
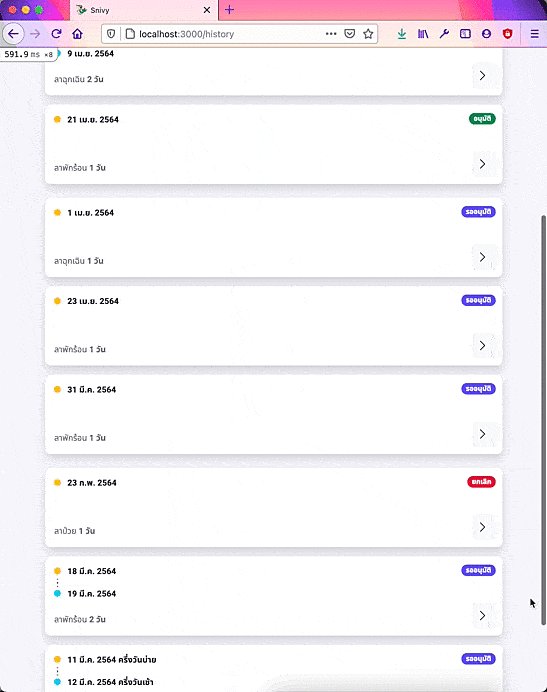
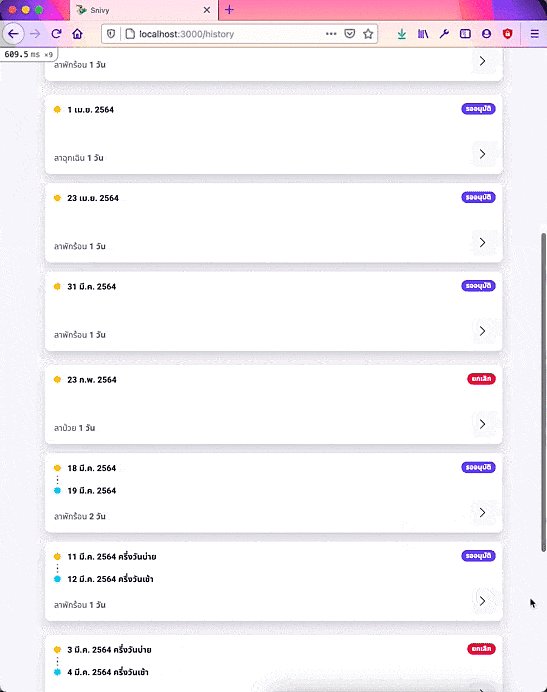
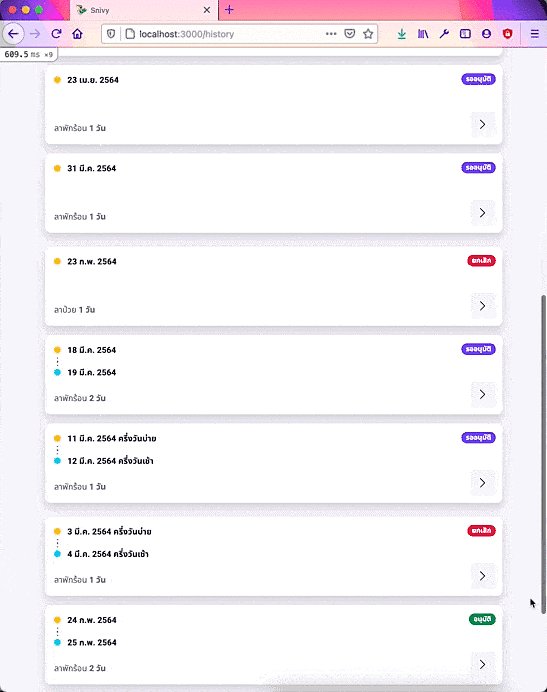
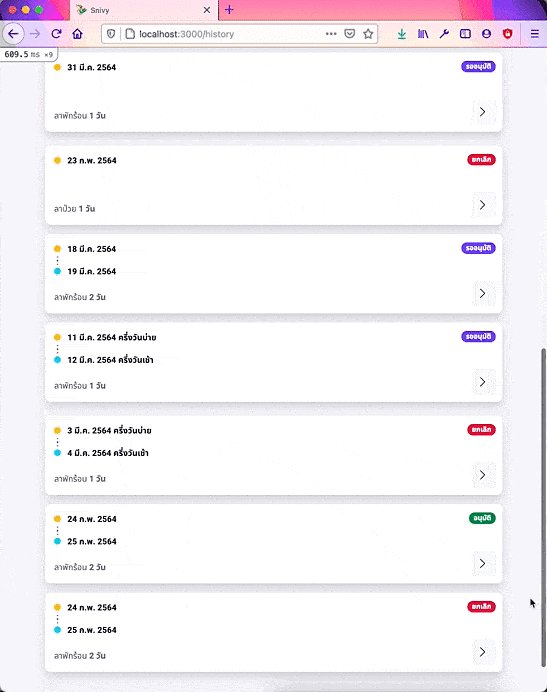
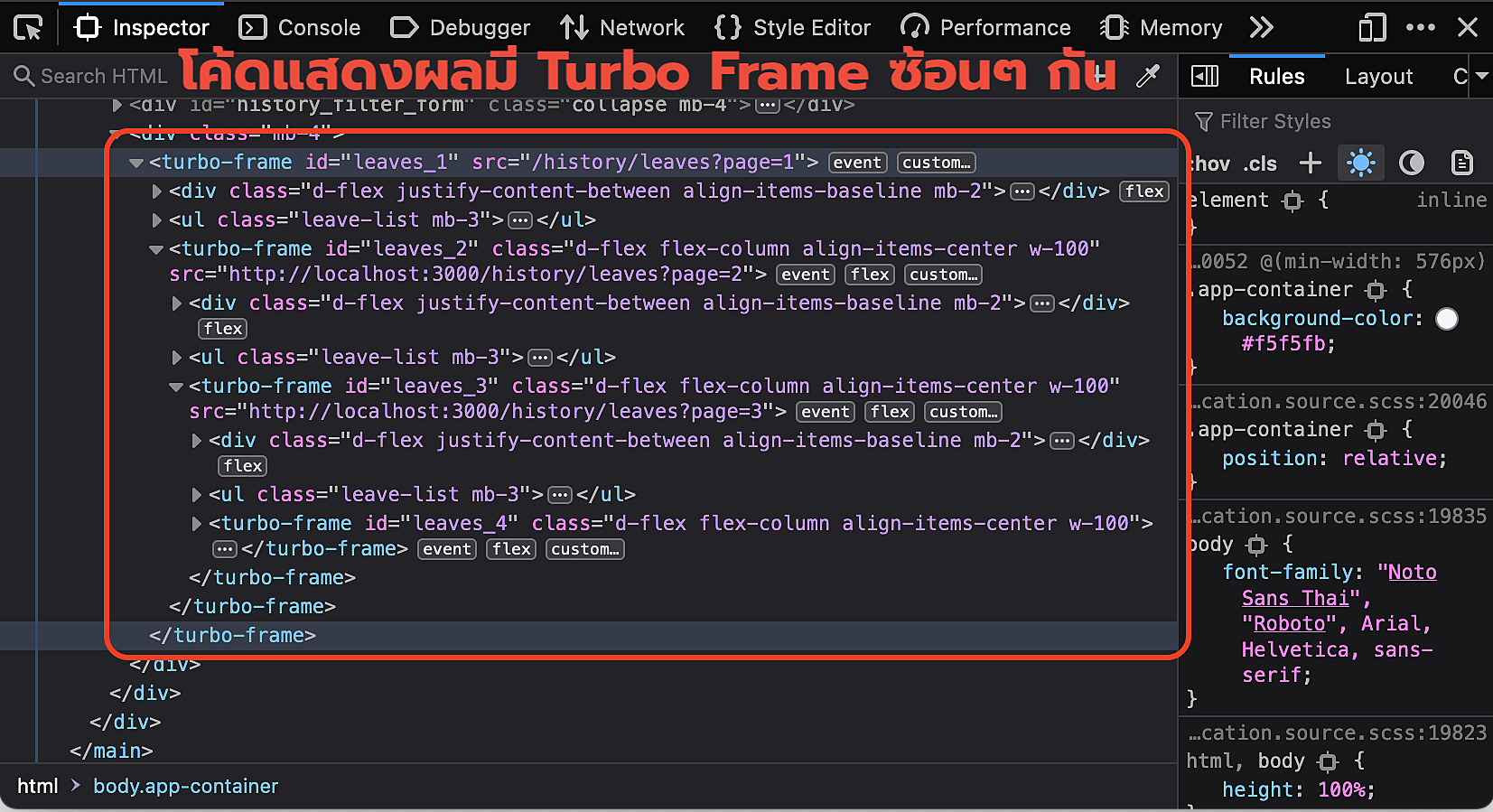
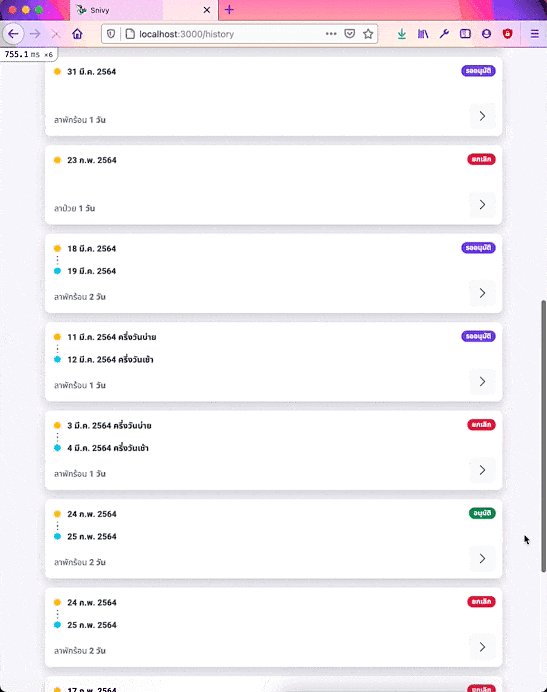
ผลลัพท์ที่ได้ก็ได้อย่างที่ต้องการ ดังแสดงในภาพด้านล่าง แต่โค้ดที่ออกมานั้นไม่ค่อยจะสวยเท่าไหร่ สังเกตได้จากการที่โค้ด turbo-frame ซ้อนๆ กันไปเรื่อยๆ ซึ่งแต่ละ turbo-frame จะเป็นข้อมูลของแต่ละหน้า รวมถึงเมื่อทำการรีเฟรชหน้าจอข้อมูลก็ไปเริ่มที่หน้าแรกใหม่ทุกครั้ง
ผลลัพท์ที่ได้ก็ได้อย่างที่ต้องการ ดังแสดงในภาพด้านล่าง แต่โค้ดที่ออกมานั้นไม่ค่อยจะสวยเท่าไหร่ สังเกตได้จากการที่โค้ด turbo-frame ซ้อนๆ กันไปเรื่อยๆ ซึ่งแต่ละ turbo-frame จะเป็นข้อมูลของแต่ละหน้า รวมถึงเมื่อทำการรีเฟรชหน้าจอข้อมูลก็ไปเริ่มที่หน้าแรกใหม่ทุกครั้ง
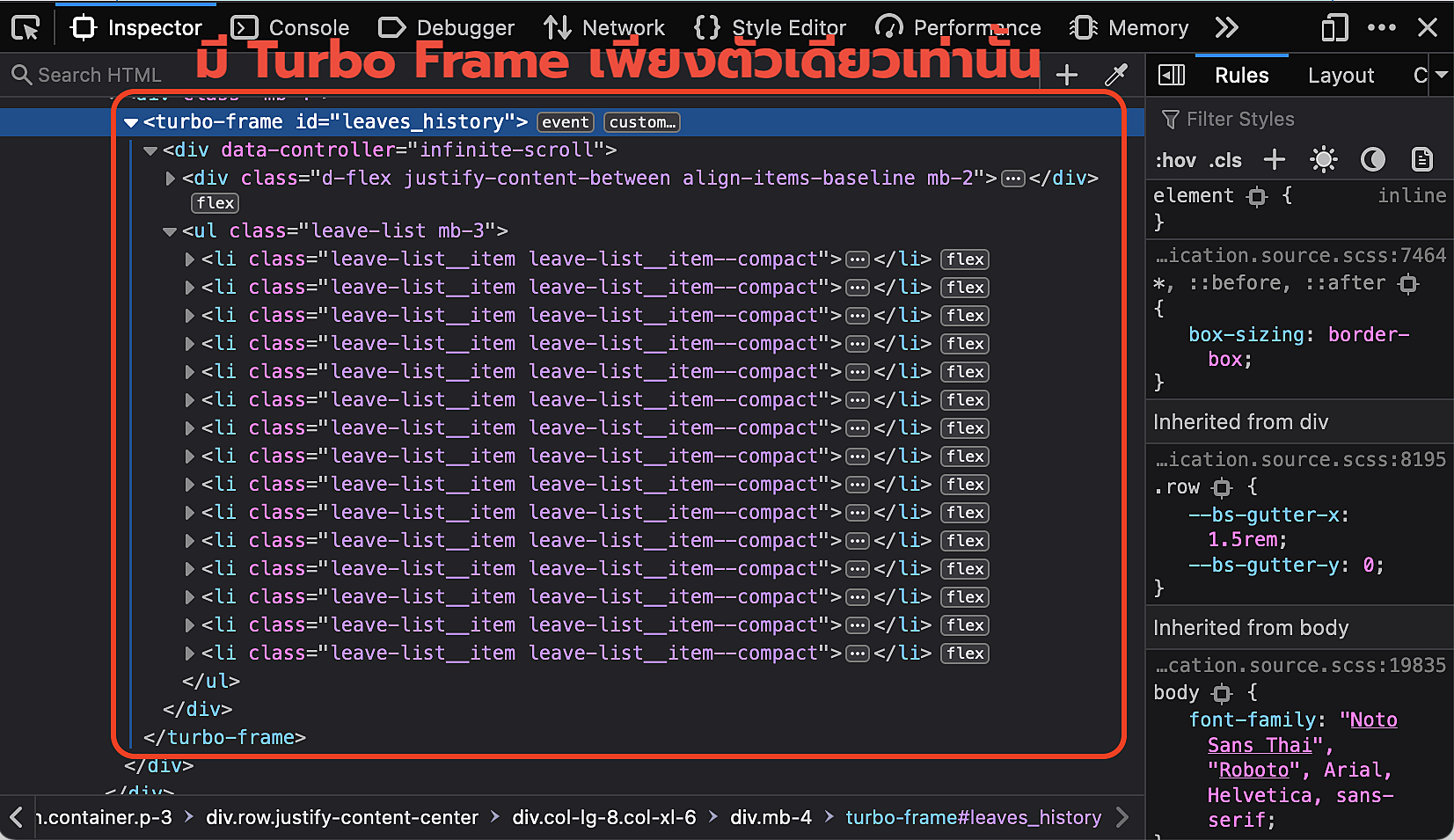
เมื่อเป็นดังนี้ก็ต้องศึกษาหาวิธีใหม่ที่จะทำให้ infinite scroll ดีกว่านี้ และในเวอร์ชันล่าสุดก็สามารถทำให้โค้ดเราดูดีขึ้นโดยข้อมูลของแต่ละหน้าจะถูกรวบและจัดการให้อยู่ภายใต้ turbo-frame หลักเพียงตัวเดียวเท่านั้น นอกจากนี้เมื่อทำการรีเฟรชหน้าเว็บสามารถแสดงหน้าปัจจุบัน และตำแหน่งปัจจุบันที่ scroll ไปได้อีกด้วย
import { Controller } from "stimulus"
export default class extends Controller {
static targets = ["nextPageLink"]
connect() {
if (this.hasNextPageLinkTarget) {
this.observeNextPageLink()
}
}
observeNextPageLink() {
let options = {
root: null,
rootMargin: "300px 0px 0px 0px",
threshold: 0,
}
let observer = new IntersectionObserver(([ entry ], observer) => {
if (entry.isIntersecting) {
this.nextPageLinkTarget.click()
observer.disconnect()
}
}, options)
observer.observe(this.nextPageLinkTarget)
}
}