เมื่อข้อมูลมีจำนวนมาก การดึงข้อมูลทั้งหมดมาแสดงในคราวเดียว สร้างประสบการณ์ที่ไม่ดีต่อผู้ใช้งาน เพราะต้องเสียเวลาโหลดนาน และเปลืองทรัพยากรทั้งหน้าบ้านและหลังบ้านโดยใช่เหตุ ดังนั้นการแบ่งหน้าในการแสดงข้อมูลดูจะเป็นทางออกที่ดี ซึ่งเป็นอีกหนึ่งเรื่องที่โปรแกรมเมอร์ควรจะตระหนักไว้เสมอในการออกแบบ UX/UI ให้กับผู้ใช้งาน
สำหรับ gem ที่ปกติผมใช้งานอยู่ก็คือ Kaminari ซึ่งใช้งานได้ดีเลยทีเดียว และเผอิญได้ไปรู้จักกับ Pagy เข้า เมื่อได้อ่านคำอธิบายที่หน้าเว็บเข้า ก็พบว่าเค้าได้ทำการทดสอบ และเปรียบเทียบกับ gem อื่นๆ ตามลิงค์ 👉 https://ddnexus.github.io/pagination-comparison/gems.html สิ่งที่น่าสนใจก็คือ gem ตัวนี้ให้ประสิทธิภาพที่ดีกว่าตัวอื่นๆ มากเลยทีเดียว ไม่ว่าจะเป็นเรื่องความเร็ว ขนาดของโค้ดที่เล็ก และหน่วยความจำที่ใช้ก็น้อย
เอาเป็นว่า ถ้าผู้พัฒนาได้ทำการทดสอบ และบอกว่าดี เราก็ว่าดีด้วยแล้วกัน (ที่เชื่อก็เพราะเค้ามีหลักฐานออกมาให้เห็นนะ) แต่ยังไงซะก็ต้องขอทดสอบดูในแง่การใช้งานว่ามันจะใช้ง่าย ตอบโจทย์ของเรา และสามารถเอามาใช้แทน Kaminari ได้หรือไม่
สำหรับ gem ที่ปกติผมใช้งานอยู่ก็คือ Kaminari ซึ่งใช้งานได้ดีเลยทีเดียว และเผอิญได้ไปรู้จักกับ Pagy เข้า เมื่อได้อ่านคำอธิบายที่หน้าเว็บเข้า ก็พบว่าเค้าได้ทำการทดสอบ และเปรียบเทียบกับ gem อื่นๆ ตามลิงค์ 👉 https://ddnexus.github.io/pagination-comparison/gems.html สิ่งที่น่าสนใจก็คือ gem ตัวนี้ให้ประสิทธิภาพที่ดีกว่าตัวอื่นๆ มากเลยทีเดียว ไม่ว่าจะเป็นเรื่องความเร็ว ขนาดของโค้ดที่เล็ก และหน่วยความจำที่ใช้ก็น้อย
เอาเป็นว่า ถ้าผู้พัฒนาได้ทำการทดสอบ และบอกว่าดี เราก็ว่าดีด้วยแล้วกัน (ที่เชื่อก็เพราะเค้ามีหลักฐานออกมาให้เห็นนะ) แต่ยังไงซะก็ต้องขอทดสอบดูในแง่การใช้งานว่ามันจะใช้ง่าย ตอบโจทย์ของเรา และสามารถเอามาใช้แทน Kaminari ได้หรือไม่
- ติดตั้ง Pagy ผ่าน Gemfile
gem 'pagy', '~> 3.5'
- สร้างไฟล์ pagy.rb เข้าไปใน config/initializers เพื่อใช้สำหรับกำหนดค่าต่างๆ ซึ่งค่าที่สามารถกำหนดได้สามารถดูได้จาก 👉 https://github.com/ddnexus/pagy/blob/master/lib/config/pagy.rb
- เพิ่มความสามารถใหักับ Backend โดย include เข้าไปยัง ApplicationController
class ApplicationController < ActionController::Base include Pagy::Backend end
- เรียกใช้งานผ่านเมธอด pagy ซึ่งเราจะได้ object ออกมา 2 ตัวคือ pagy และ records ที่เรา query
@pagy, @notes = pagy(Note.all)
- เพิ่มความสามารถให้กับ Frontend โดย include เข้าไปยัง ApplicationHelper เพื่อใช้สำหรับ render pagination บนหน้าเว็บ
module ApplicationHelper include Pagy::Frontend end
- แสดง pagination ผ่าน helper
<%== pagy_nav(@pagy) %>
- หรือถ้าต้องการจะ override view เองก็สามารถ render partial view แล้วก็ส่ง pagy เข้าไป
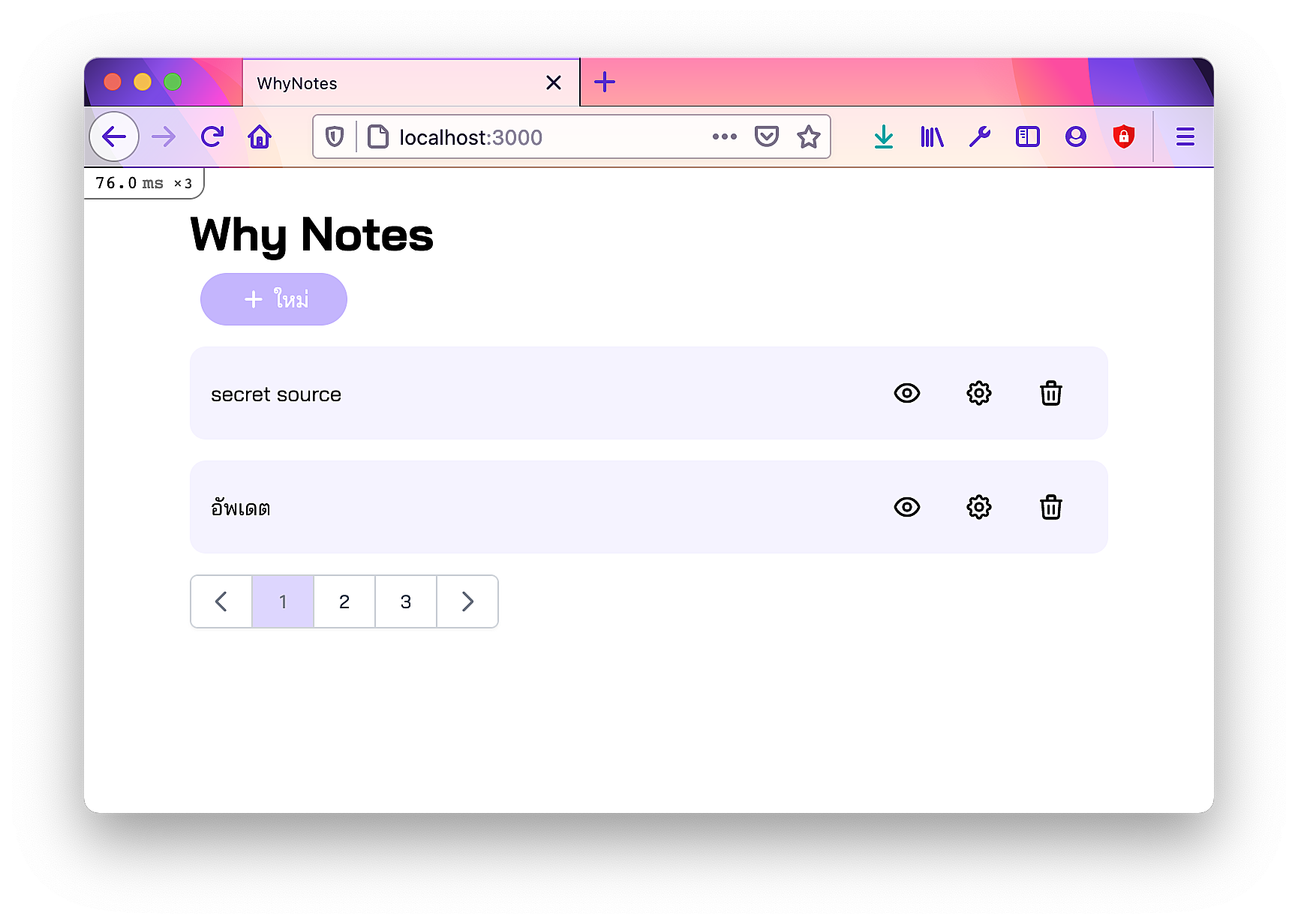
<%== render partial: 'pagy/nav', locals: {pagy: @pagy} %>สุดท้ายแล้วก็จะได้ pagination ออกมาดังแสดงในรูปข้างล่าง

จากที่ได้ทดสอบดูแล้ววิธีการใช้งานก็ง่าย ไม่ได้แตกต่างกัน gem อื่นเลย แถมยังมีวิธี migrate บอกมาด้วย 👉
https://ddnexus.github.io/pagy/migration-guide เอาเป็นว่าโดยสรุปก็ถือว่าดี ใช้งานง่ายถ้าใครอยากลองก็ลองตามผมได้เลยนะครับ