Programmer A: โอ๊ย! เว็บมี Error และพังไปอีกแล้ว
Programmer B: อ้าว แล้วมันพังเพราะอะไรหละ
Programmer A: งั้นเดี่ยวขอไปตรวจดู log ก่อนนะ
... ผ่านไป 5 นาที
Programmer A: รู้แล้วว่าเกิดจากอะไร ...
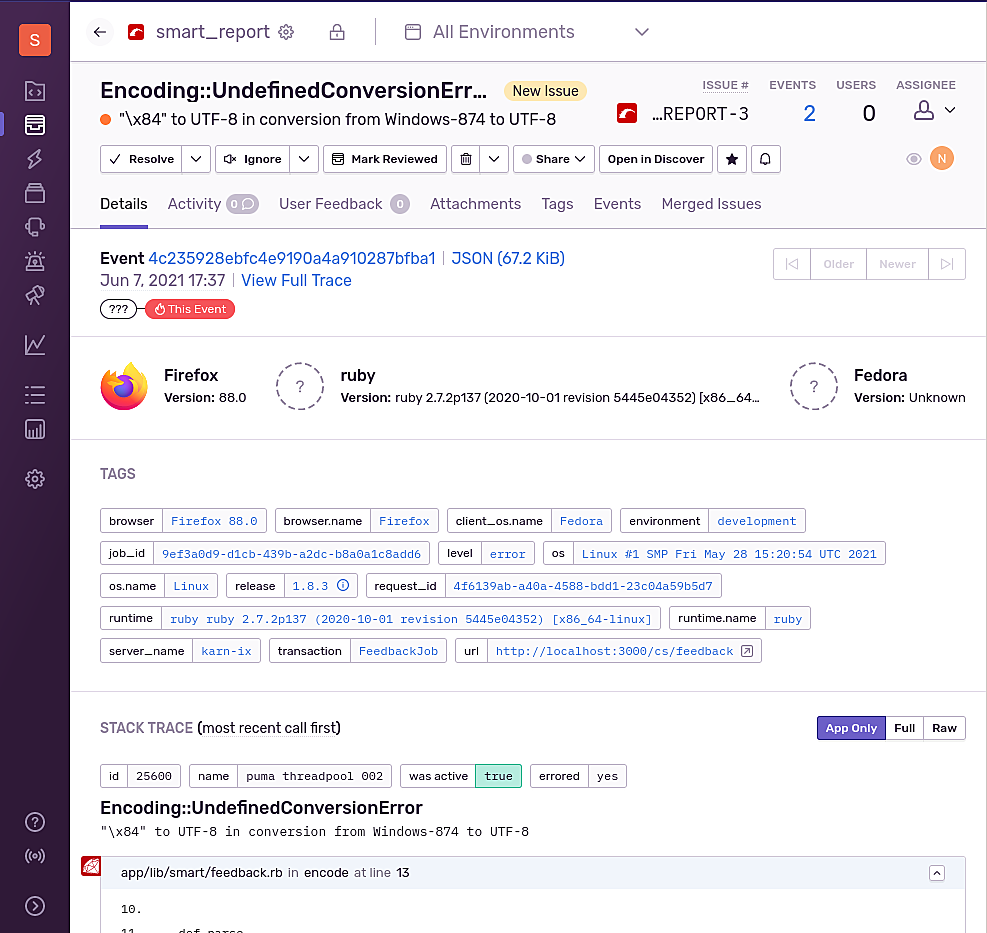
จากบทสนทนาข้างต้น การตรวจสอบดู Error ที่เกิดขึ้นจากอะไรดูยุ่งยากพอสมควร ยิ่งถ้าเราปล่อยออก production การรับรู้ Error ที่เกิดขึ้นก็ต้องรวดเร็วทันใจ ดังนั้นการเลือกใช้เครื่องมือที่ตอบโจทย์จึงเป็นเรื่องสำคัญ
Sentry เองมีบริการทั้งบน cloud และสามารถติดตั้งบน host ของเราเองได้ (onpremise) วันนี้เราจะมาติดตั้ง Sentry ในแบบ onpremise บน DigitalOcean กัน ซึ่งแบบ onpremise จะติดตั้งอยู่โดยใช้ docker สำหรับ droplet ที่ผมใช้ก็จะมีสเปคดังนี้
- Shared CPU ขนาด 1vCPU
- SSD ขนาด 60 GB
- RAM ขนาด 3 GB
- OS เป็น Ubuntu 18.04.3 (LTS)
ซึ่งเทียบกับสเปคขั้นต่ำที่ทาง Sentry แนะนำมันก็จะต่ำไปพอสมควร
แต่หลังจากที่ติดตั้ง และใช้งานดูแล้วมันทำงานได้ดีทีเดียว
เริ่มติดตั้ง
- โคลน repo ลงมาไว้ในเครื่องและกำหนดโฟลเดอร์ให้เป็น sentry
$ git clone https://github.com/getsentry/onpremise.git sentry
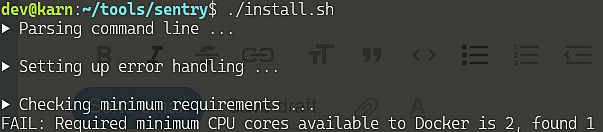
- เข้าไปที่โฟลเดอร์ sentry และคำสั่ง ./install.sh
- ด้วยความที่สเปคเครื่องเราต่ำกว่าขั้นต่ำ จะทำให้เราไม่สามารถติดตั้งได้ ซึ่งเราสามารถเข้าไปแก้ไขข้อมูลขั้นต่ำที่ตัวติดตั้งตรวจสอบได้ โดยเข้าไปที่ install/check-minimum-requirements.sh และแก้ไขค่า MIN_RAM และ MIN_CPU ให้เหมาะสมกับ droplet ที่เราใช้
echo "${_group}Checking minimum requirements ..."
MIN_DOCKER_VERSION='19.03.6'
MIN_COMPOSE_VERSION='1.24.1'
MIN_RAM_HARD=3000 # MB
MIN_RAM_SOFT=6000 # MB
MIN_CPU_HARD=1
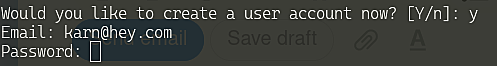
MIN_CPU_SOFT=3- รันคำสั่ง ./install.sh อีกครั้ง จากนั้นตัวติดตั้งก็ทำให้เราหมดทุกอย่าง ไม่ว่าจะเป็นการสร้างไฟล์ config พื้นฐาน ดาว์นโหลด docker image ต่างๆ มาติดตั้งจนเสร็จ และสุดท้ายก็จะให้เรากำหนด admin account สำหรับการเข้าสู่ระบบ
- ก่อนที่เราจะรันระบบ ให้เราเข้าตรวจสอบ config ในไฟล์ sentry/config.yml และ sentry/sentry.conf.py เพื่อกำหนดค่าต่างๆ ที่จำเป็นไม่ว่าเป็นเรื่องการส่งอีเมล์ การเข้าถึงเว็บ การเชื่อมต่อกับ redis และอื่นๆ อีกมาก ซึ่งสามารถดูรายละเอียดได้จากที่นี่
- รันคำสั่ง docker-compose up -d และลองเข้าหน้าเว็บดูผ่านเลขไอพีแอดเดรส
- แต่ถ้าอยากจะเข้าผ่านโดเมน ให้เรากำหนดค่าผ่าน reverse proxy อย่างเช่น nginx ซึ่งเราสามารถเข้าไปดูตัวอย่างได้ในไฟล์ nginx/nginx.conf
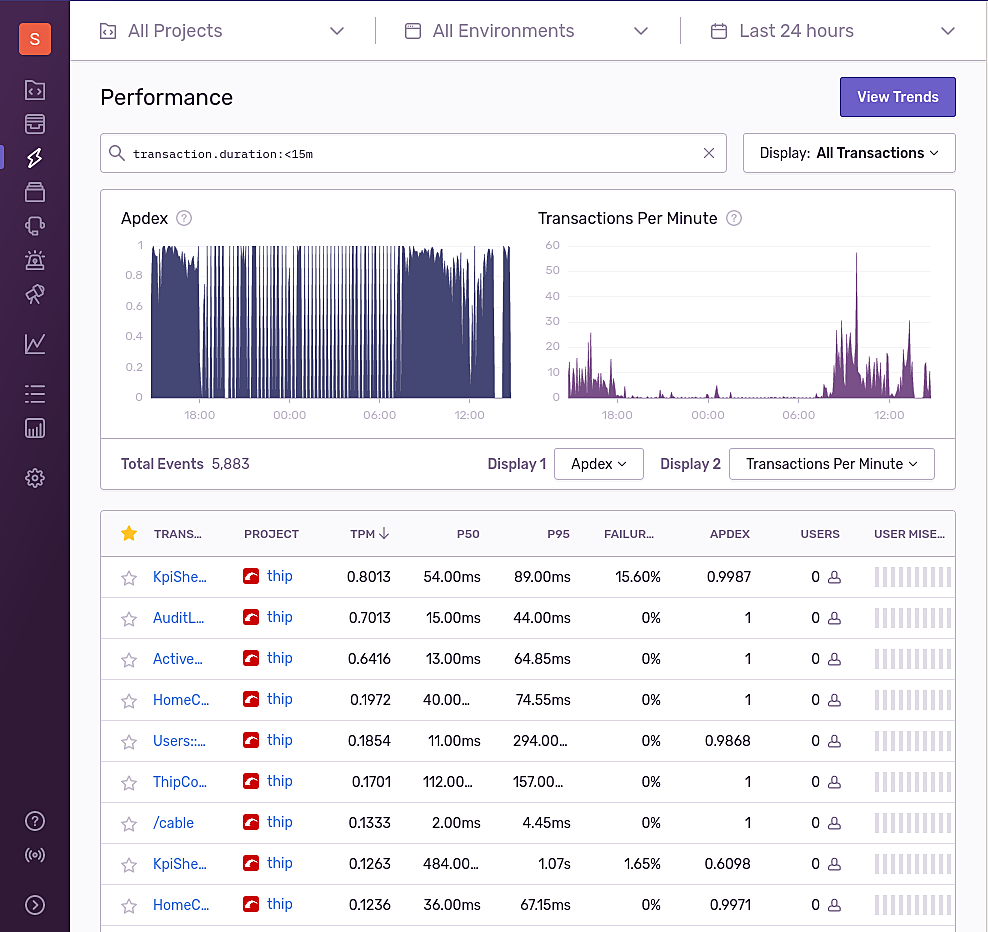
- จากนั้นก็ลองสร้างโปรเจค และทดลองใช้งานจริงดู
References:
<script type='text/javascript' src='https://storage.ko-fi.com/cdn/widget/Widget_2.js'></script><script type='text/javascript'>kofiwidget2.init('Support Me on Ko-fi', '#f542e6', 'Z8Z12J9KQ');kofiwidget2.draw();</script>