สำหรับบางครั้งที่เราอยากทดลองสร้างเว็บและหัดใช้ CSS framework ทดลองเขียน Stimulus Controller ใหม่ๆ หรือจะอะไรก็แล้วแต่อย่างง่ายๆ โดยไม่ต้องต่อกับฐานข้อมูล การใช้ Rails ก็ดูเหมือนจะ Overweight เกินไป ครั้งนี้ก็เลยจะทดลองใช้ Sinatra ดูว่ามันตอบโจทย์ของเราหรือไม่ โดยสิ่งที่จะใช้ในบทความนี้จะประกอบด้วย
- Sinatra ในการทำเว็บ
- Stimulus ซึ่งเป็นเฟรมเวิร์คของ JavaScript ที่เรียบง่าย เพื่อเพิ่มลูกเล่นให้กับเว็บของเรา
- Rollup + Babel สำหรับ compile และ bundle ไฟล์ JavaScript ต่างๆ
ติดตั้งทุกอย่างให้พร้อม
- Sinatra
gem install sinatra
- Stimulus
yarn add --dev stimulus
- Rollup
yarn add --dev rollup @rollup/plugin-babel @rollup/plugin-node-resolve rollup-plugin-terser @babel/core @babel/preset-env @babel/plugin-proposal-class-properties
กำหนดค่าให้กับ Sinatra
- สร้างโฟลเดอร์ public ในการเก็บไฟล์ static
- สร้างโฟลเดอร์ views ในการเก็บ layout และหน้าเว็บอื่นๆ
กำหนดค่าให้กับ Stimulus
- สร้างโฟลเดอร์ src
- สร้างโฟลเดอร์ controllers ไว้ภายใน src เพื่อเก็บ stimulus controller
กำหนดค่าให้กับ Rollup
- สร้าง rollup.config.js และกำหนดค่าต่างๆ ในการ compile และ bundle ไฟล์
// rollup.config.js
import babel from '@rollup/plugin-babel'
import { nodeResolve } from '@rollup/plugin-node-resolve'
import { terser } from "rollup-plugin-terser"
export default {
context: 'window',
input: 'src/app.js',
output: {
file: 'public/js/app.js',
format: 'cjs'
},
plugins: [
babel({ babelHelpers: 'bundled' }),
nodeResolve(),
terser()
]
}- สร้าง babel.config.json
// babel.config.json
{
"presets": ["@babel/preset-env"]
}- เขียนคำสั่งสำหรับการคอมไพล์ไว้ใน package.json
// package.json
"scripts": {
"build": "rollup -c rollup.config.js"
}ลงมือเขียนโค้ด
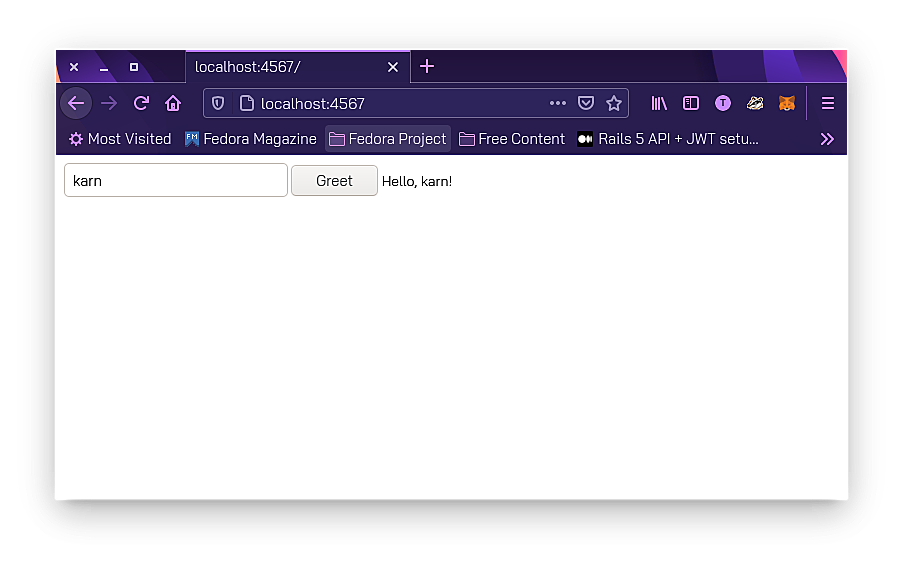
- สร้างหน้าเว็บ index.erb
<div data-controller="hello"> <input data-hello-target="name" type="text"> <button data-action="click->hello#greet">Greet</button> <span data-hello-target="output"></span> </div>
- สร้าง hello_controller.js
import { Controller } from "stimulus"
export default class extends Controller {
static targets = [ "name", "output" ]
greet() {
this.outputTarget.textContent = `Hello, ${this.nameTarget.value}!`
}
}- สร้าง app.js เพื่อใช้สำหรับการลงทะเบียน controller ที่จะใช้งานเข้าสู่โปรแกรม
import { Application } from "stimulus"
import HelloController from "./controllers/hello_controller"
const application = Application.start()
application.register("hello", HelloController)คอมไพล์และรวมไฟล์ JavaScript
รันคำสั่งสำหรับคอมไพล์และรวมไฟล์ JavaScript
$ npm run build
หรือ
rollup -c rollup.config.js