My new site is live now, check it out at www.lindaradosinska.com
I’ve probably created 10-15 sites over the last 12 years, and over time I have created a process that is quick, efficient and works for me, so let's take a look at how I do it.
I’ve probably created 10-15 sites over the last 12 years, and over time I have created a process that is quick, efficient and works for me, so let's take a look at how I do it.
STEP ONE:
What do you need to build?
What does it need to do and what do you want it to look like?
What do you need to build?
What does it need to do and what do you want it to look like?
Rough sketches in a notebook
First I start off with a few notes about what I actually need the site to do and how I want it to feel visually. I try to focus on the essentials, and exclude anything that isn’t absolutely necessary. Less is more with web design.
For my LR site, I basically needed it to:
1. house my blog.
2. be a kind of digital business card so that people could find me, and contact me if they wanted to work with me.
In terms of the aesthetics and design, the branding for my professional 'self' is clean, simple and beautiful. It is largely monochromatic with bold pops of colour (either the full spectrum, or a single highlight colour).
STEP TWO:
The mock up
The mock up
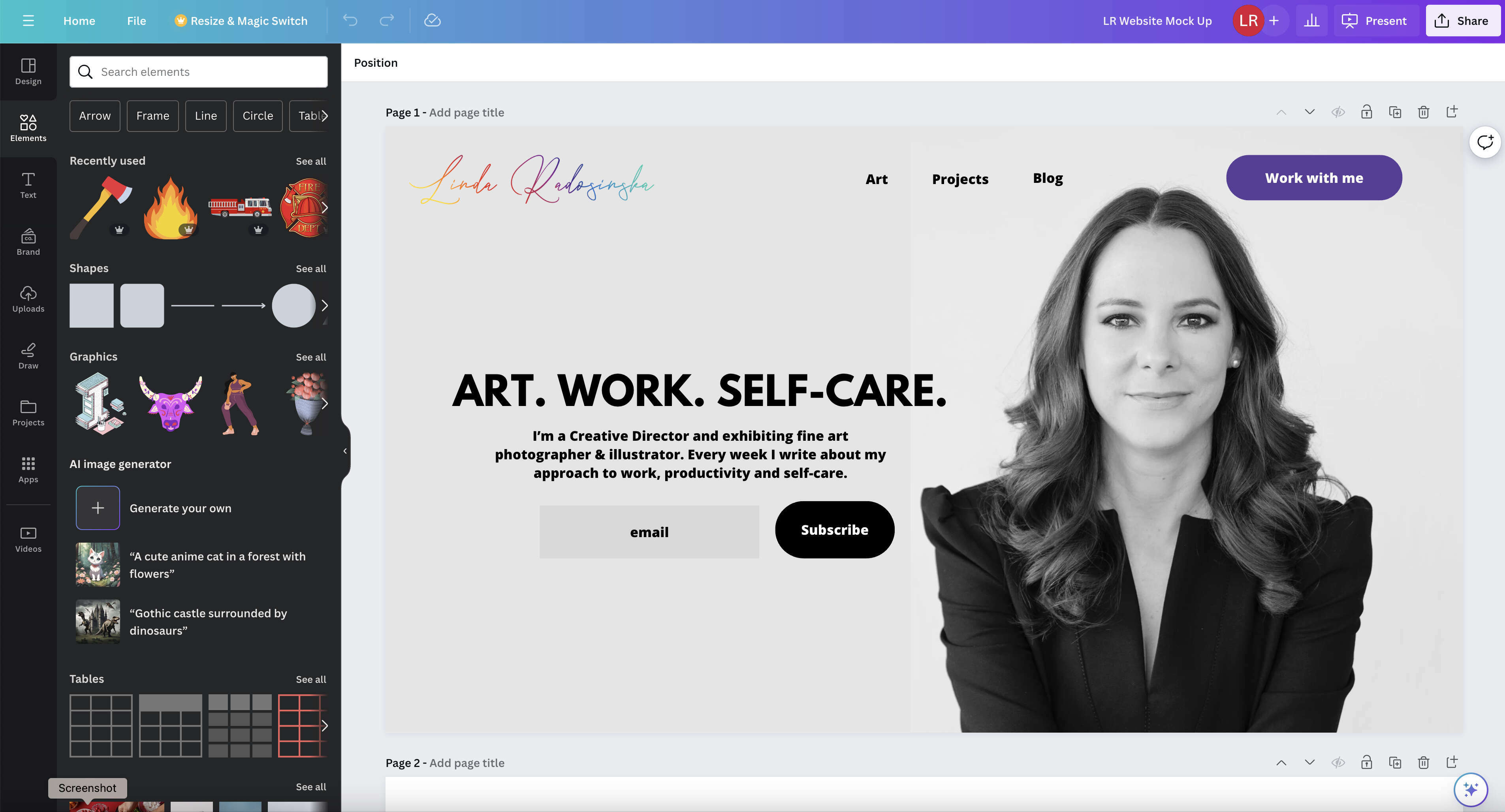
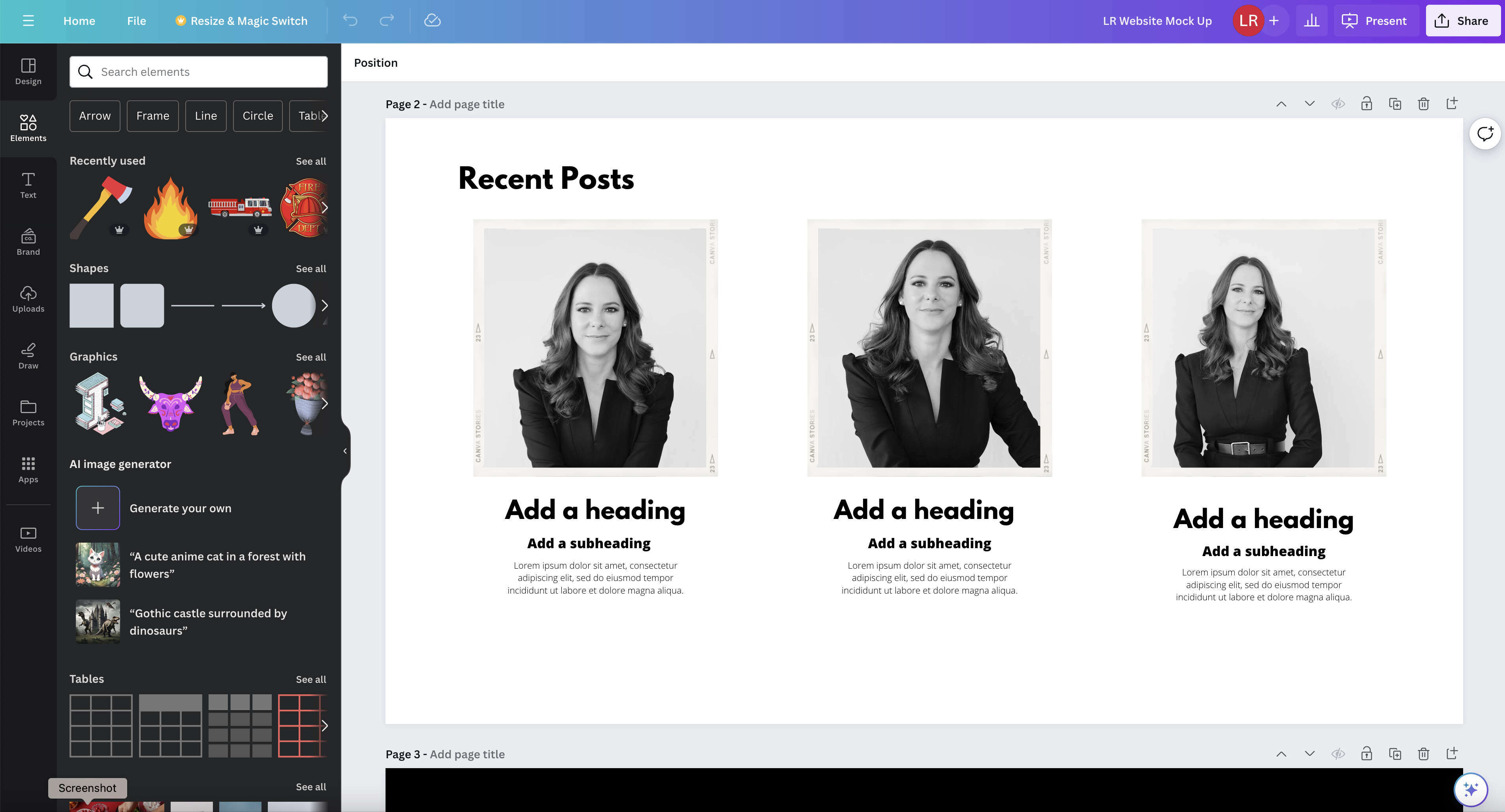
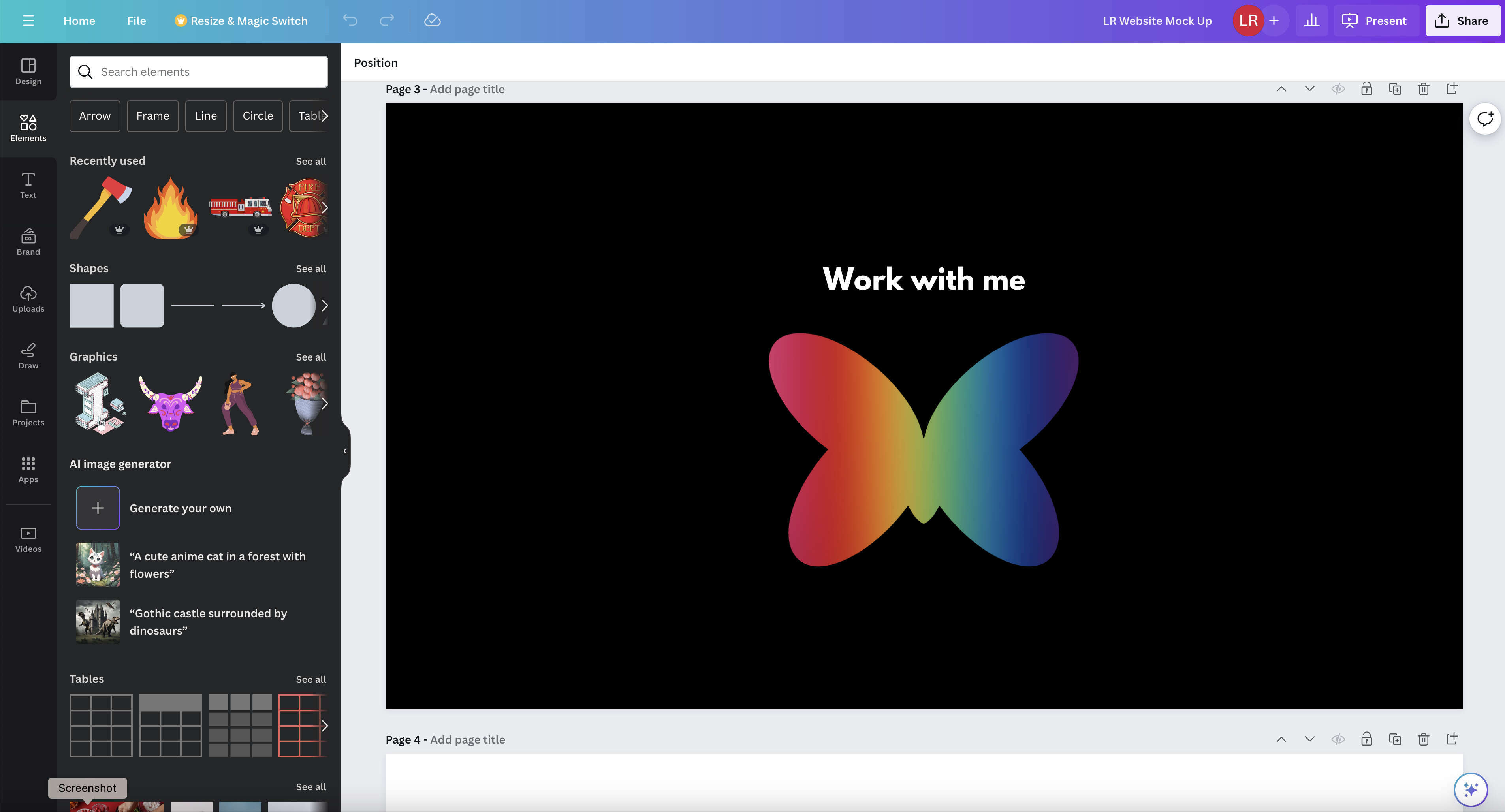
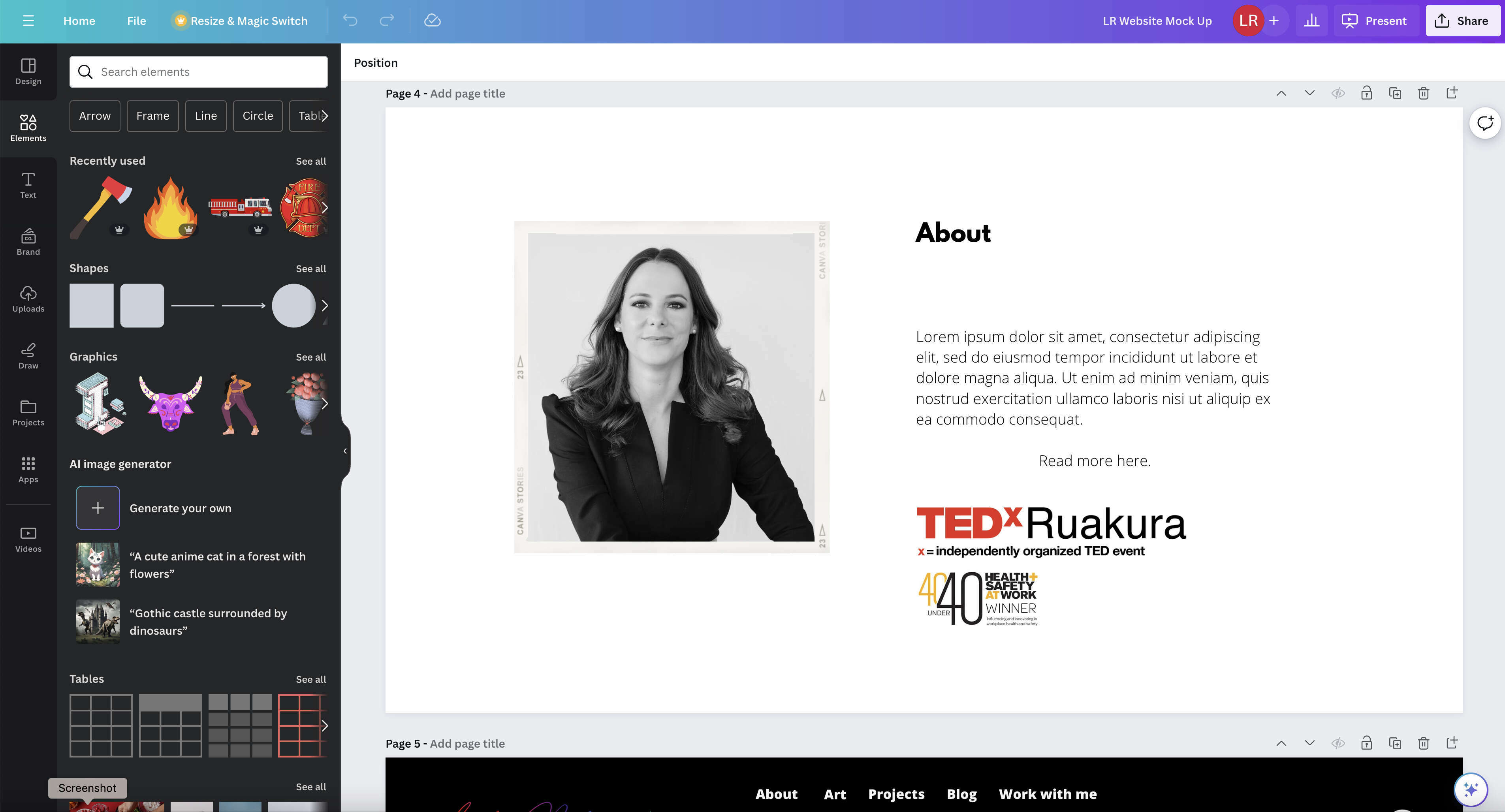
The fastest way to mock up those sketches is in Canva.
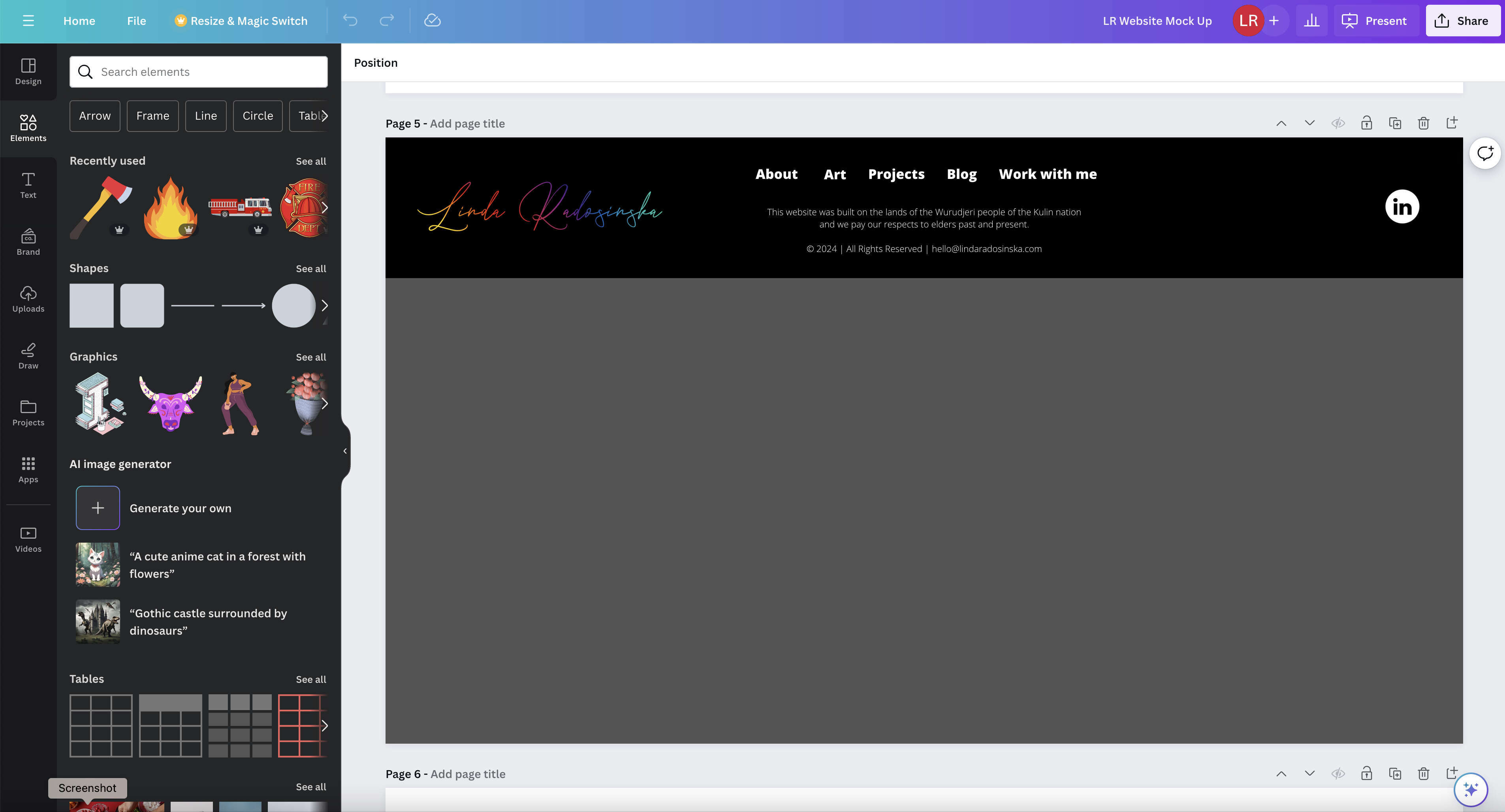
I open up a blank presentation template so that I have the 16x9 dimensions I want, and then work each page as a single screen like so:
Don’t worry about placeholder images or frames, just put something in there to help you gauge and build the structure of the site.
Think about content, shape and colour balance in your design.
The footer area is a great place to add extra information if you want to keep the header space simple and clutter free.
In Canva I can quickly replace images, add a bit of copy, change colours, and get a general sense of the flow and feel of a site without having to worry about faffing around with settings or finding where stuff is.
If I want to quickly test out a different direction, I can just duplicate the page I’m working on, and follow a wild tangent without having to start from scratch or lose all my work if I want to go back to my original idea.
Using Canva also means I don’t have to worry about saving hundreds of different versions of my draft – I can just keep everything in one place, and I don’t have to worry about storage or file naming.
Most websites follow a typical kind of pattern, so once you’ve made a few you will generally get a sense for how things need to be formatted and shaped in order to make sense for people.
STEP THREE:
Build
Build
Even though this part sounds the most intense, if you’ve done parts one and two correctly, this should actually be quite quick, provided you are working with a good platform.
I have used a few different website builders because I can’t write a single line of code, and I’ve now switched to Squarespace. I used to love the templates and customisability of WordPress, but both of those things have become so complicated these days that you basically need a degree in rocket science to make them work and navigate the back end – completely defeating the purpose of using WordPress in the first place!
Squarespace is simple, functional and easy to build with.
I’m building a few different sites at the moment, and I’ll be using the same template for each one.
Something important to note here is that what you build will probably be a bit different to what you have mocked up. Without knowing how to actually code, you will be limited somewhat by what a website builder can offer you. Most of them can get you pretty close, but it won't be a perfect match.
The trade-off for speed, not needing to know how to code and low cost, is less customisability! Embrace it!
Something important to note here is that what you build will probably be a bit different to what you have mocked up. Without knowing how to actually code, you will be limited somewhat by what a website builder can offer you. Most of them can get you pretty close, but it won't be a perfect match.
The trade-off for speed, not needing to know how to code and low cost, is less customisability! Embrace it!
Final thoughts
Keep it simple and remember that you can, should and WILL make changes to the design once it’s published.
Don’t spend years tinkering on it. Get it to a stage where it does the job, looks great and you’re happy with it and then hit publish.
It doesn’t have to be perfect, you can always change it later on. Just get it done.
My new site is live now (yay!) but I will continue to add more things to it and flesh it out a bit more.
My new site is live now (yay!) but I will continue to add more things to it and flesh it out a bit more.
- Linda ✌🏻
P.S If you need a marketing makeover or creative direction for your organisation, project or campaign – drop me a line: lindaradosinska@hey.com!

.jpg)