As a recruiter, I'd surely have a hard time evaluating software engineering positions. Engineering is in constant growth in terms of complexity, spectrum and roles. Head hunting, sorting CVs, or doing screen calls for the next best hire, is usually focused around scanning profiles for certain keywords. Keywords that might be difficult to understand and grasp their meaning.
This post is dedicated to you, fellow recruiters, those of you in search for web developers. A super basic story of what web development is, and what the core web technologies are all about.
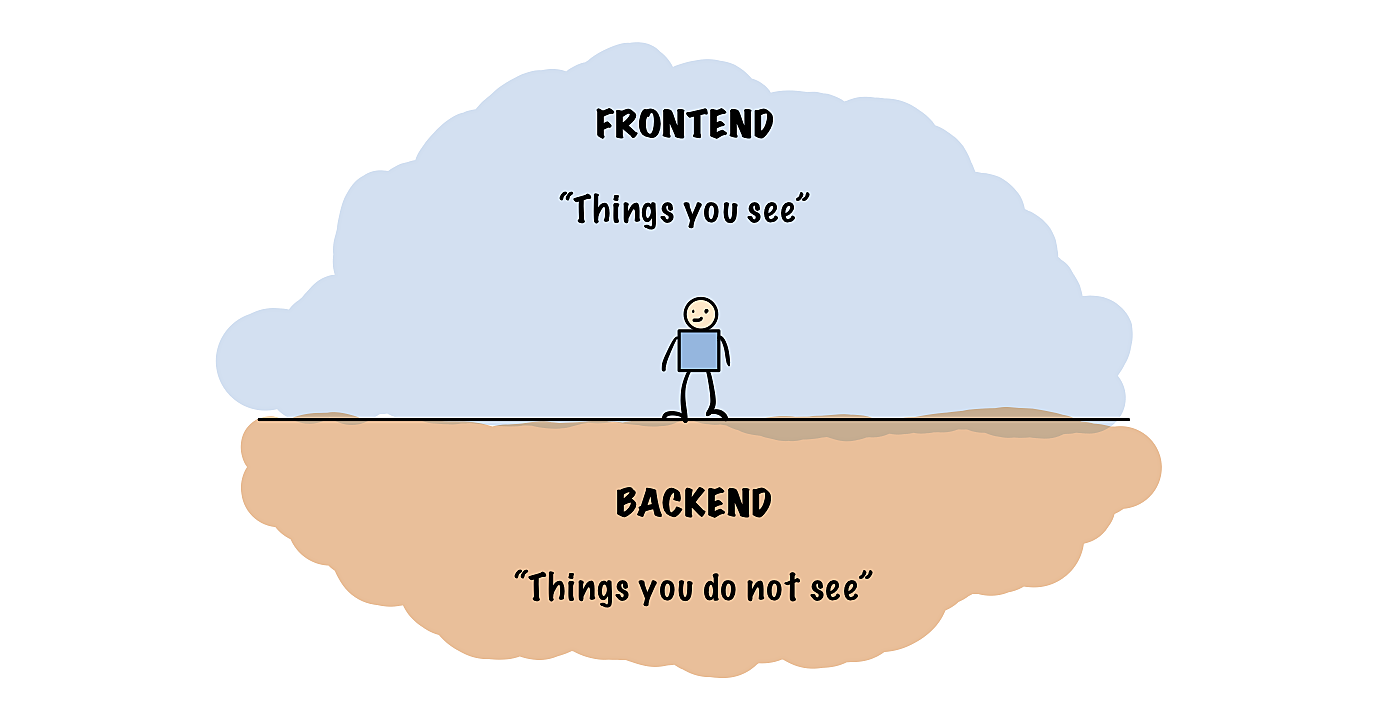
Frontend vs Backend
We usually separate roles into Frontend and Backend positions.
Frontend is the code running in the web browser. The things you see and interact with, while visiting a web site: text, colors, images, layouts, popups, forms, buttons etc.
Backend is the code running in the servers. The things you do not see, yet they exist, to provide the browser with information needed to display the page: web servers, databases, APIs, microservices, cloud providers etc.
Code running in the web browser is built using a set of core technologies combined together: HTML + CSS + Javascript.
They create the experiences you see, while buying your next Christmas gift on Amazon, or browsing your favourite movie in Netflix.
They create the experiences you see, while buying your next Christmas gift on Amazon, or browsing your favourite movie in Netflix.
To help you better understand the key concepts, we will use the process of building an apartment building, as a metaphor to explain core web components.
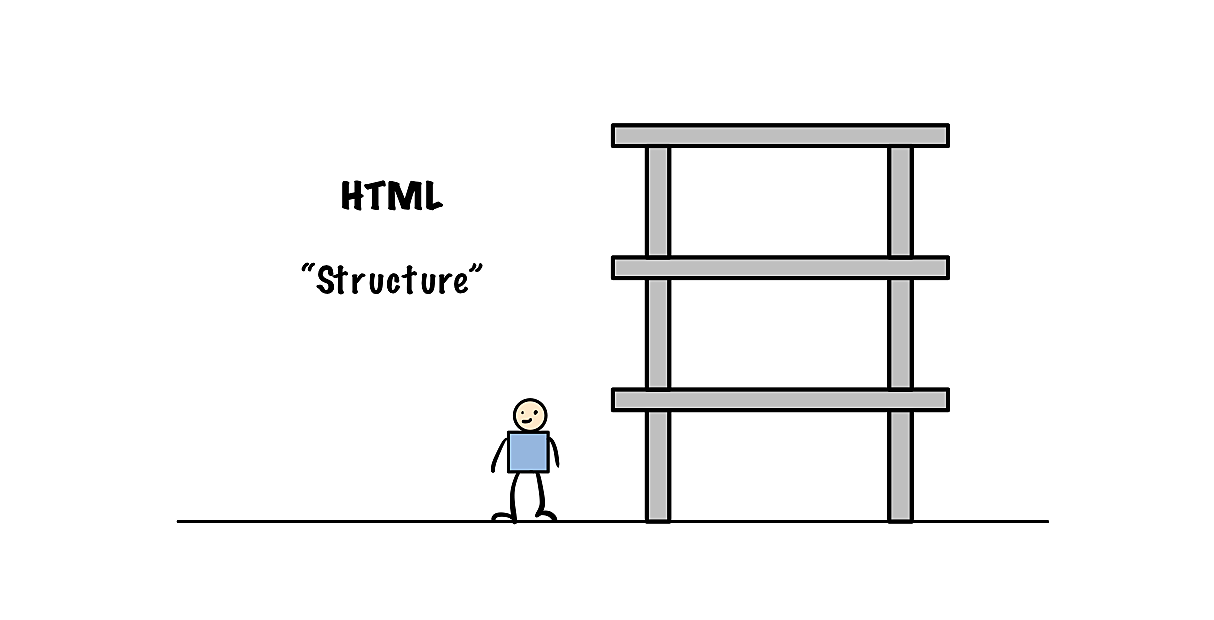
HTML
HTML is the minimum required piece of code, that provides structure to a website. It's a markup language that describes a document, similar to the way we see it in a word processor: headings, paragraphs, links and other elements.
In our metaphor, HTML is the building skeleton. Made of concrete, metal or wood.
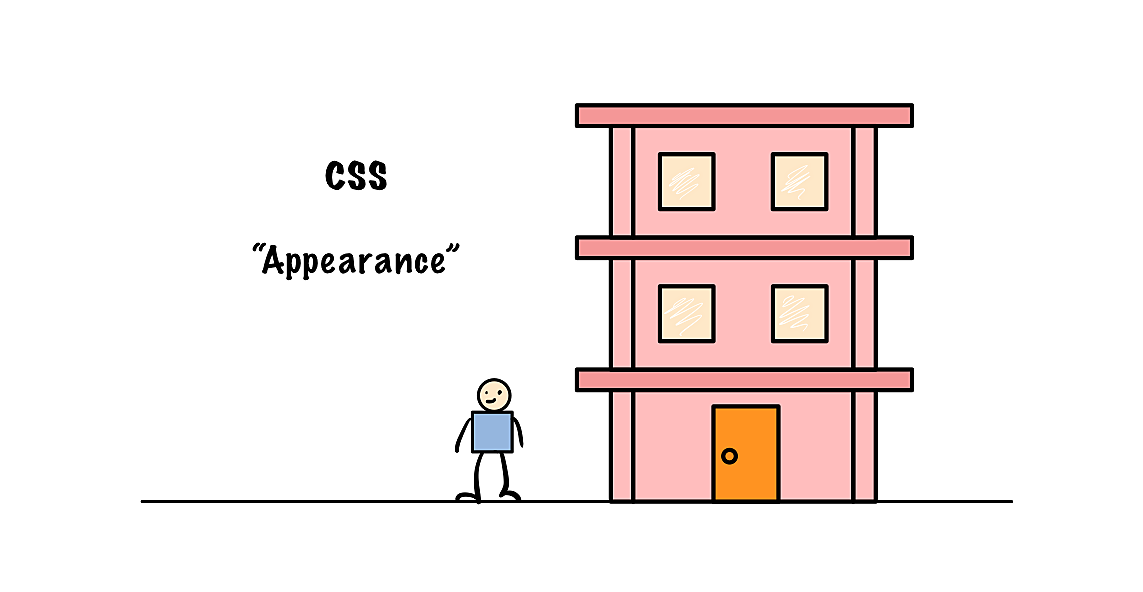
CSS
Plain HTML looks like a basic word document. Amazing design we see in modern websites, becomes a reality through Cascading Style Sheets or simply, CSS.
CSS describes how HTML elements should look like. Whether the page background is blue, the buttons are round and red, a header remains sticky at the top while we scroll etc.
CSS describes how HTML elements should look like. Whether the page background is blue, the buttons are round and red, a header remains sticky at the top while we scroll etc.
In our construction site, working with CSS is similar to painting the walls, decorating the building. Making it a beautiful place to live.
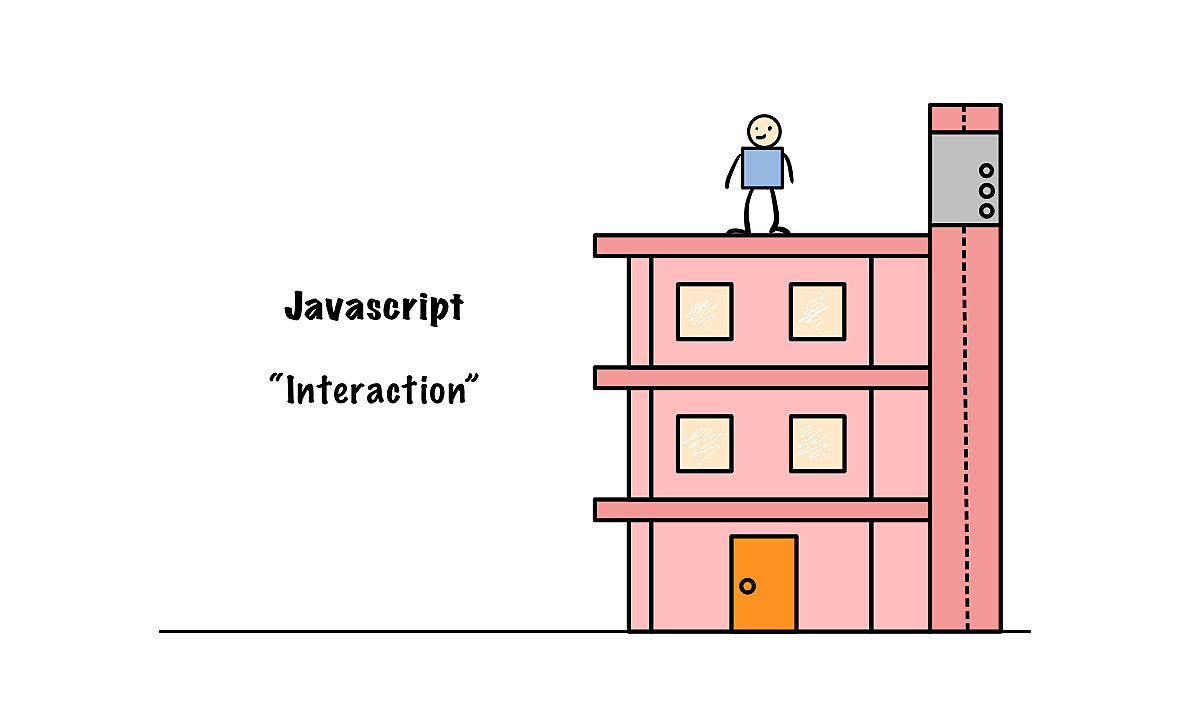
Javascript
Javascript is a programming language running in the browser, where developers can add simple interactivity to the web page (e.g. modals, dropdown menus, animations, form validations), or complex scenarios, such as web games.
You may think of Javascript as the interactive elements of a building. An elevator, moving people between floors, with the push of a button. Or using switches to turn the lights on and off in the main stairway.
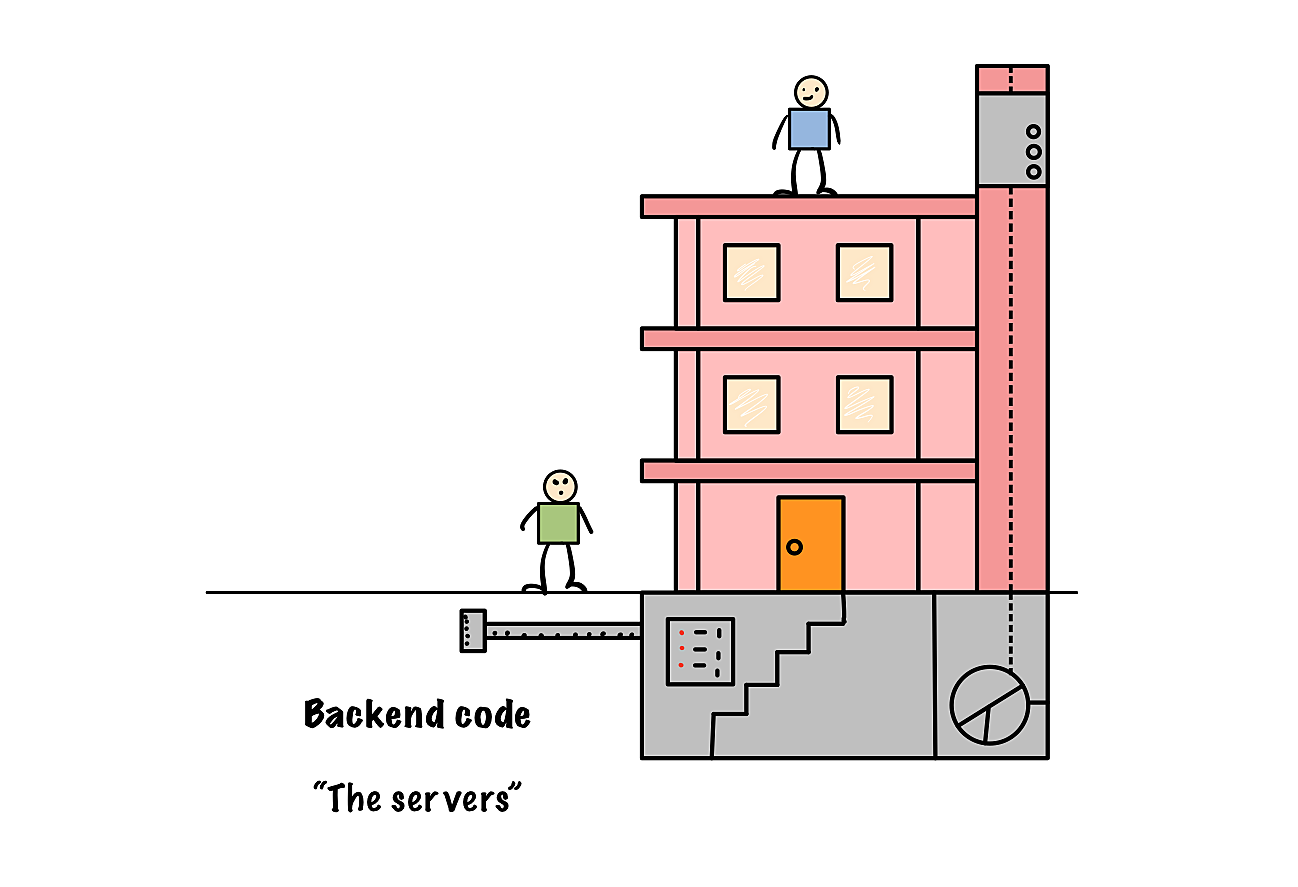
Backend code
This is the code running in the servers. Backend code is probably the most challenging part in web development. It usually requires deep knowledge of database systems and other exotic components, to make experiences like Netflix, Facebook, Amazon, Twitter available to a global audience. This complexity is never visible to the end user, but it is there, hidden under the tip of the iceberg we usually see while browsing the internet.
In our metaphor, you can relate backend code, to a basement. The place where the elevator machinery or the heat system is located, under your feet. The water and electricity supply installations, hidden inside the walls of a building. You cannot see it, but it is there.
So that's it, I hope you had fun reading this post, as I had, sketching about it!
Take care,
Nikos Vasileiou