It made me think of a simpler implementation on the HTMl side.
In the past couple of years "extensions" to HTML that are not a full JS frameworks are getting poppular. We use the Hotwire.
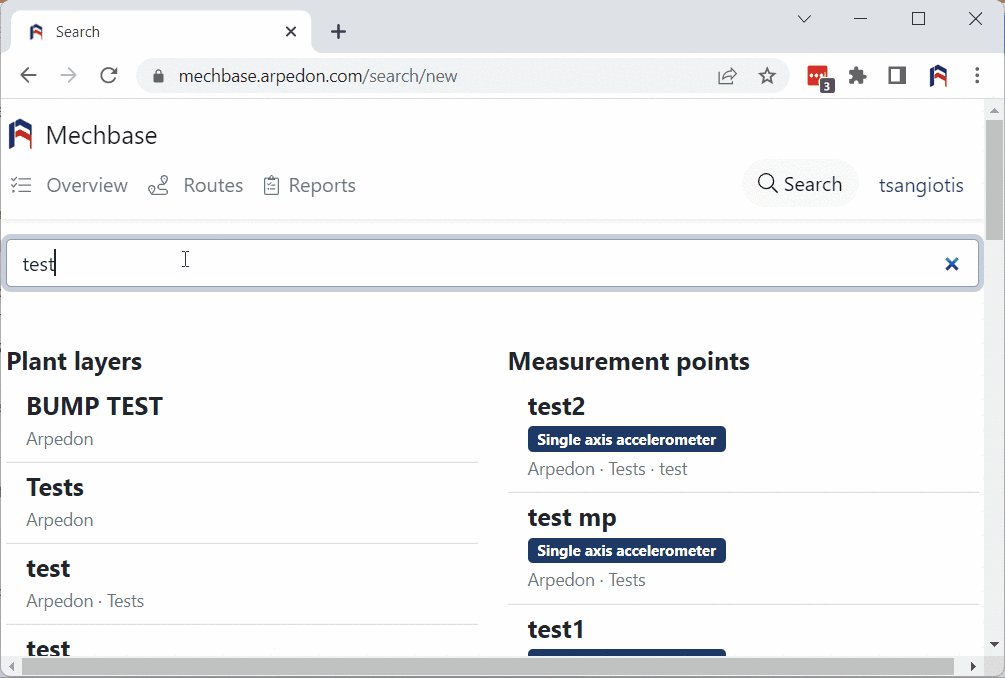
A useful feature of Hotiwire is that you can make a request through a form and inject the response in a predefined position in the body. Let's say a search box and its result 😉.
Assuming you setup a page for the results response:
<form class="form" role="search" action="/search" method="get"
accept-charset="UTF-8" data-remote="true">
<input
type="search" autocomplete="off" spellcheck="false"
role="combobox" placeholder="Search" name="q"
autofocus="autofocus" required="required"
pattern=".*\S.*">
<input type="submit" value="Search">
</form>
<turbo-frame role="listbox" id="search" target="_top">
<span class="sr-only" role="option" aria-disabled="true">
No matches yet
</span>
</turbo-frame>